Hey there 👋
I'm Zuber. I hope you are doing well. I'm a frontEnd developer, obsessed with ReactJS and CSS, leveling up my game every day.
So, I'm back with bang, no, no, too filmy,
I'm back with another blog (yeah, this sounds good), in this blog we're gonna build a crypto tracker app using react.
Let's build it ... 🤩

Inspiration and Idea💡
I learned about Axios, Context & Material UI recently, so wanted to make a project out of it for a better understanding and I came across an Instagram post about APIs for projects and saw the crypto API, so I decided to use it and make a cool project out of it.
Features 🌟
 In the app, you can check
In the app, you can check
- Current Price
- 24hrs Change
- Lowest of 24hrs
- Highest of 24hrs
- Market cap
- Total supply
- Max supply
- 7 days chart
Technologies and Tools 💻
ReactJS, React Hooks, Context to store data
CoinGecko API
Axios to fetch the data from API
Material UI for Creating table and Search Bar
react-number-format npm package for formatting the numbers
react-sparklines npm package for displaying the chart
CSS for making it responsive and beautiful
Vercel/Netlify for hosting the project
Approach I followed to build the project ✨
Now, we have all the stuff we need to build the project.
I'll give you a short brief about the project.
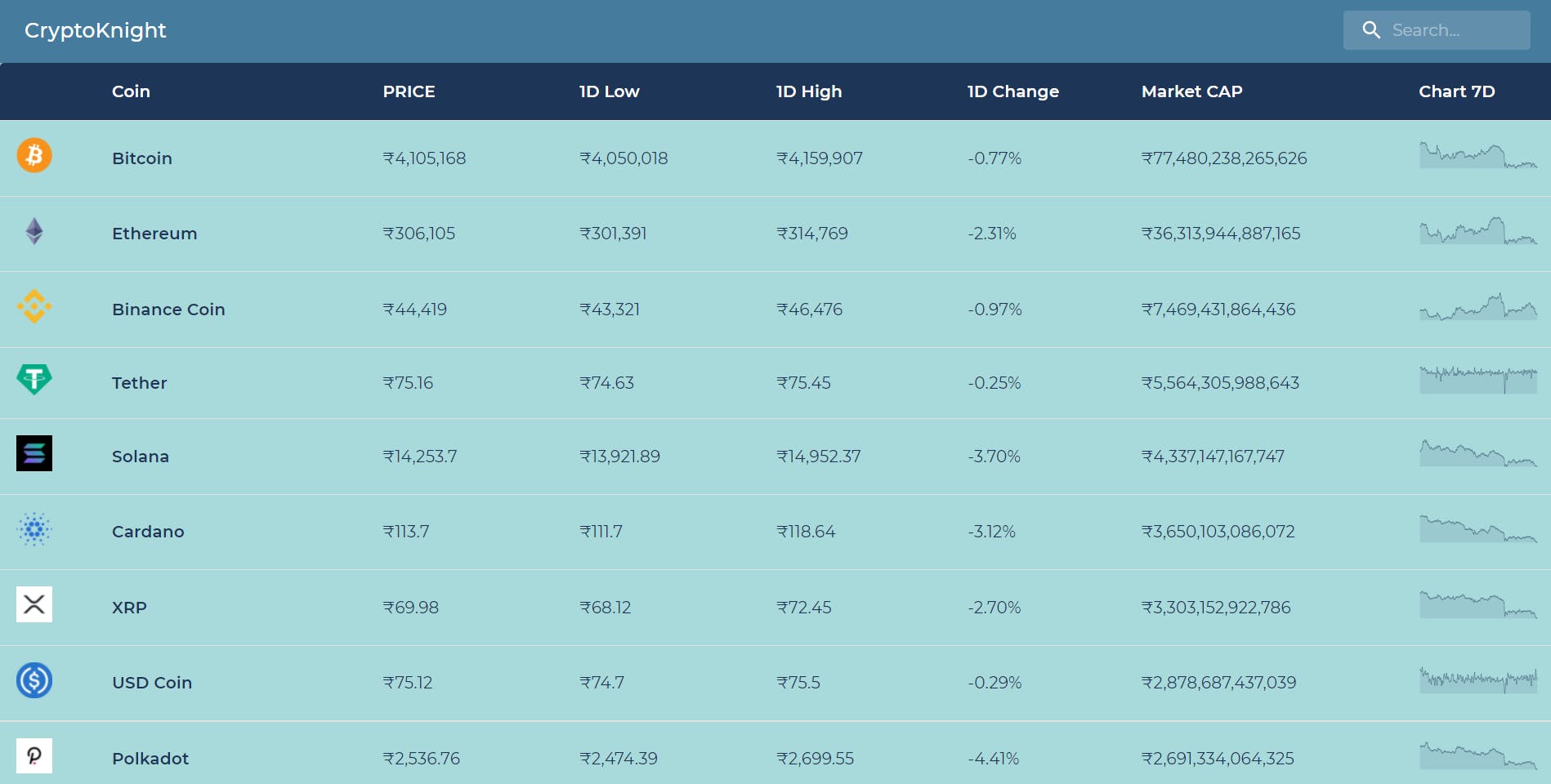
Creating UI, fetching data and mapping it on the UI🔰
- First, we'll create a react app and focus on UI first, UI is pretty simple won't take much time.
- Start from the top, create a navbar, add app name and search bar to it, install Material UI. create a basic table using MUI. that's it for now.
- Now, It's time to make some calls, yes now begins the important part.
- Create a context file (You can do it normally too but context is great to manage the data, and in the future, you can add new features like sorting the coins easily).
- Fetch the data using Axios and store the data in a state.
- Pass the state through context to the main component where we have our table, and by using the map function map the data by different keys like current price, name, symbol, market cap, etc.
Congratulations, we've successfully fetched the data from the server and displayed it on the UI, the major part is done here. Pretty simple right?
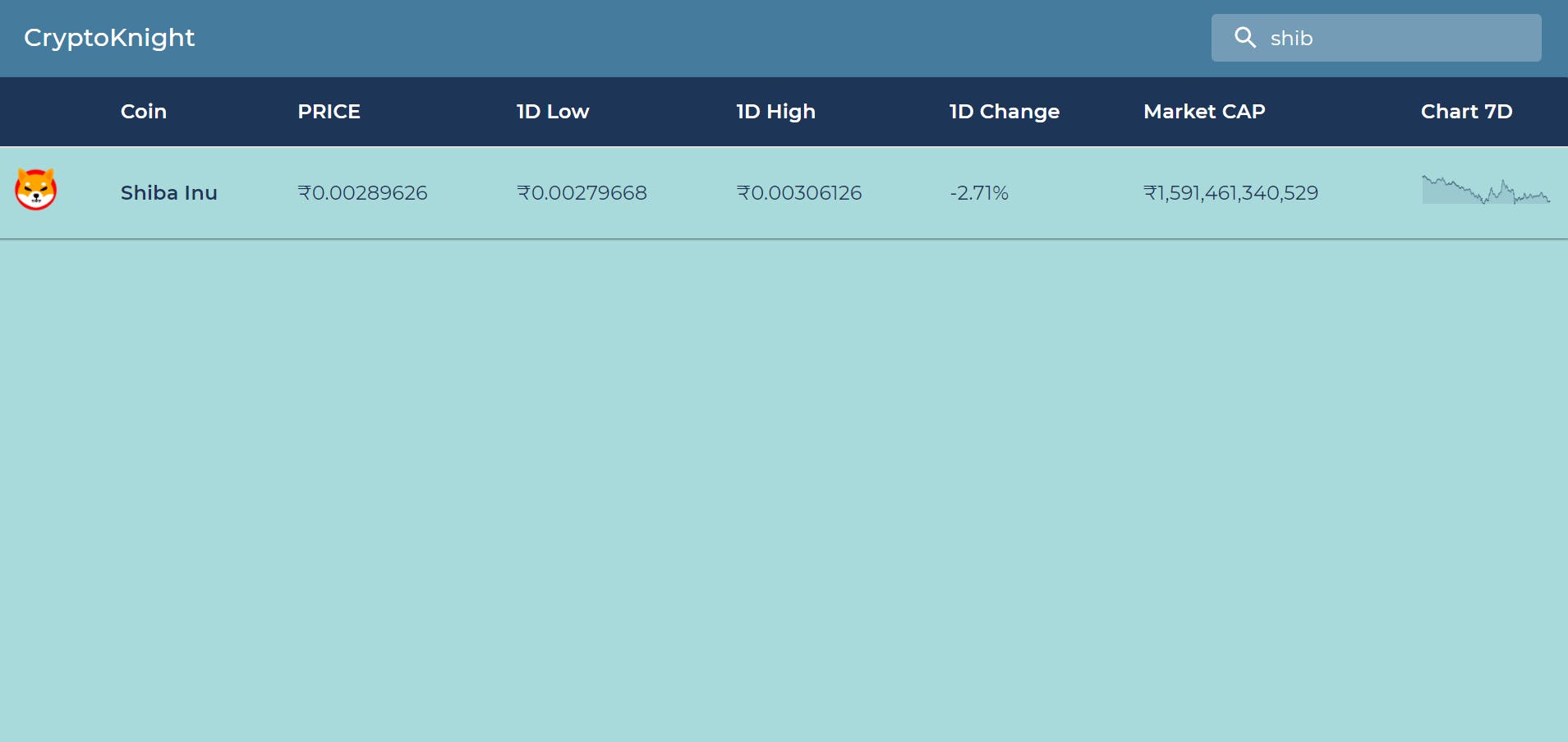
Adding logic to the search bar 🔎
And now we have the data in our state, what we have to do next is searching a particular coin by its name. It's quite simple don't worry we just have to search in our state where we have all the data.
Create a state.
Assign the state to input as to value.
Create an onChange function in the input and assign the input value to the state.
- Now, by using the state value filter out the context data like I've done the below snippet.
const { cryptoArray } = React.useContext(CryptoContext); // data from context
const [search, setSearch] = React.useState("") //initial value empty string
//onChange function on input / search field
const searchFunction = (e) => {
setSearch(e.target.value)
}
const searchResult = cryptoArray.filter(coin => coin.name.toLowerCase().includes(search.toLowerCase()))
And when we mapped the data to the table, there we can map from the filtered out array { searchResult } itself. (as we've given the initial value of the search state as an empty string so it'll render all the coins at first when you type something our onChange function will get to work and will update the value of the search state and that'll directly affect our filter function and we'll get search result easily.)

So, the search part is done here.
Creating single coin component and displaying the data 💯
Now comes the last and important part of the project, display data of single coin onClick. It's not a big deal if you're familiar with useParams() in react-router-dom (I've used router version 6 in this project)
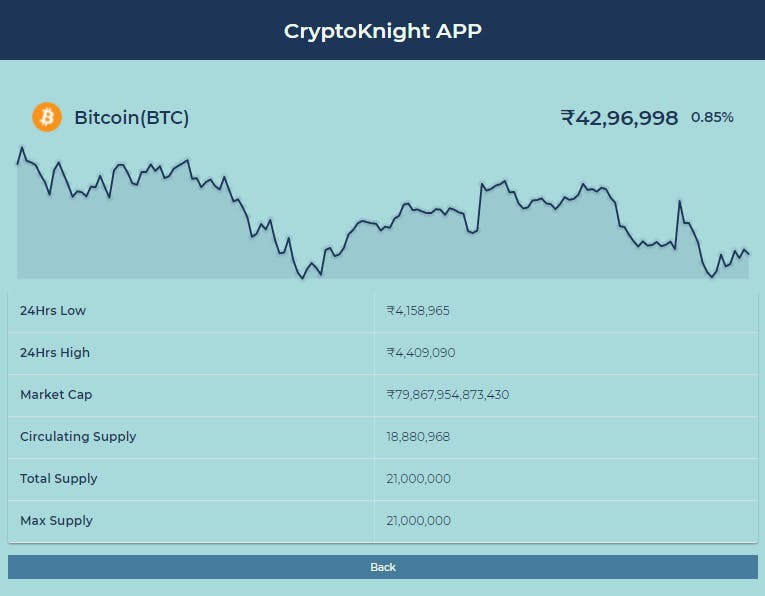
Before jumping to logic, let's first create the UI for a single coin, create a component singleCoin.js, or anything you wanna name it. now you've to decide what things you wanna display, how many sections will be needed. Let's consider the below items for now.
- Coin Logo & Coin Name
- Current Price
- Price Graph
- Lowest and highest of the day
- Market Cap
- Total Supply
- Back button
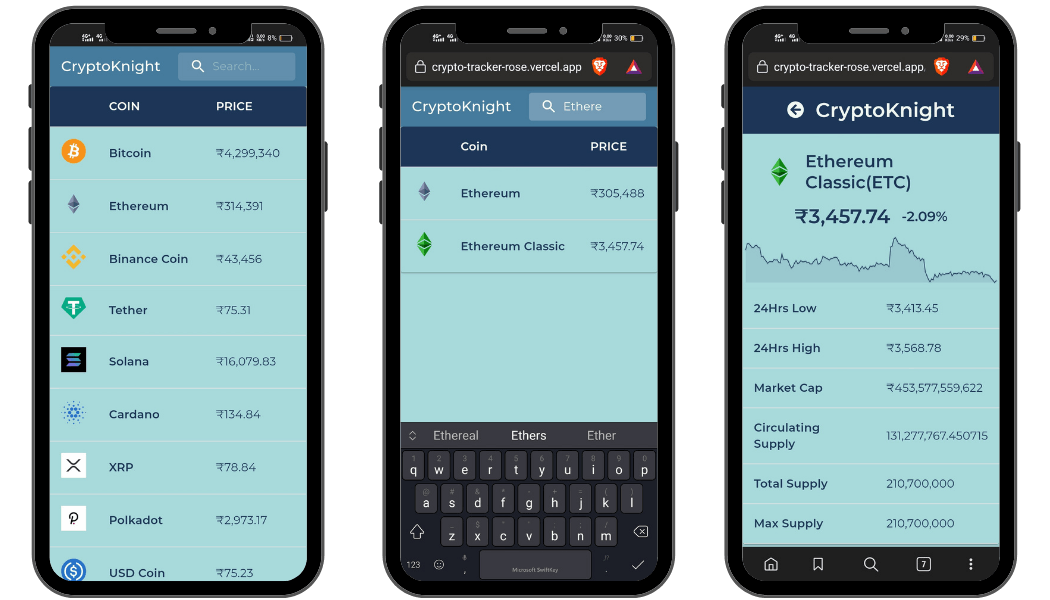
Now style the page according, I'll suggest using the MUI table here, 2 columns. Something like this :

Now comes the logic part, so, when we got the data from the server, each coin has an id that is unique to all of them. here comes useParams(). I'll give you a simple idea about it, each coin has properties like name, id, symbol & price, and what if we want to access an id of a particular coin? useParams will do it for us by using usePrams we'll get the parameters of the current route i.e. the id.
so what now? we got the id but now what? here comes our savior the find() method.
Once you get the id, the rest part is piece of cake all you've to use find mthod on our context array and map the result to UI. That's it. We're DONE!!
wait wait wait just a small thing, the back button, just import the useNavigate hook and navigate onClick. Simple.
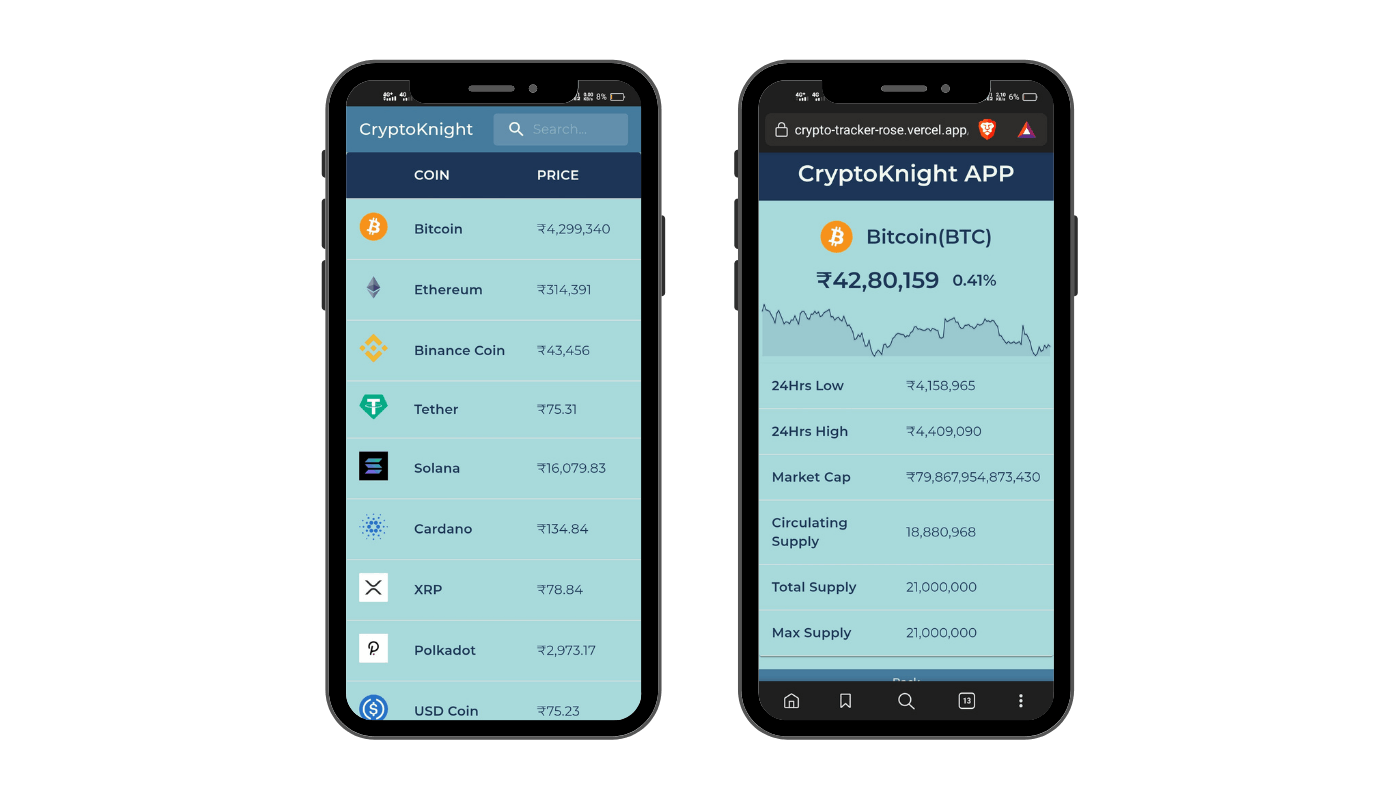
and we're done with the logic and styling part, our project is 95% completed here. the rest 5% is for making it responsive, not a big deal, just add media-queries and hide the rest columns on the smaller devices as we don't wanna make it look bad, we've created the single coin component for a reason, right? on the smaller device, we have to display 3 things only Logo, Name, Current Price.
As show here :

Yayyy We did it!!!!
And for a beginner level, this is quite a good project, not simple as I said :p.
Problem I Faced 😩
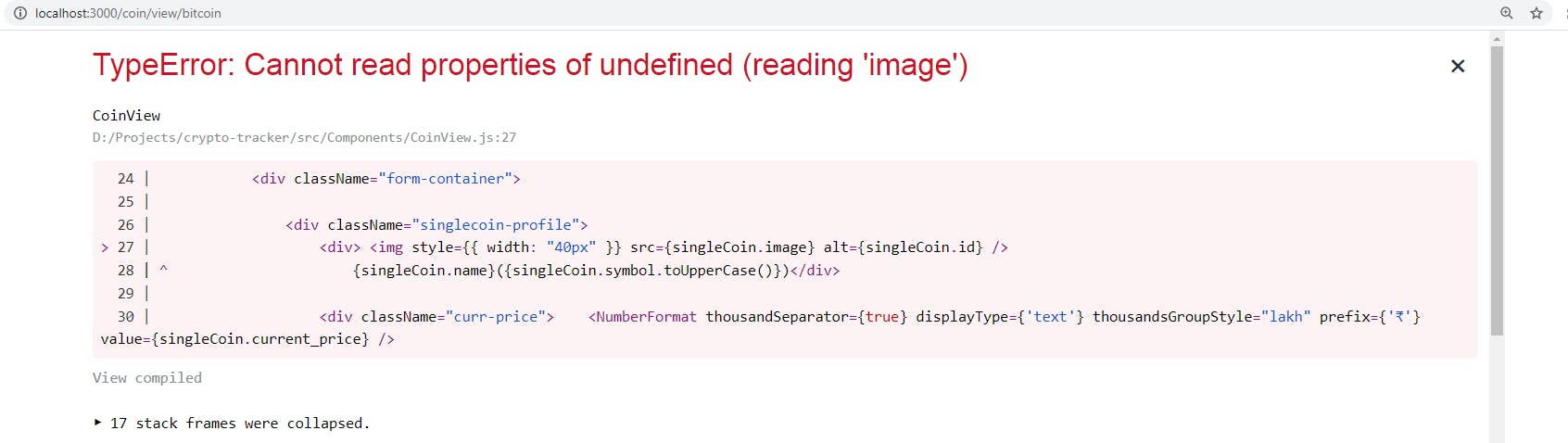
There was a problem I faced here, when I completed it, and clicked on the coin name, it was working properly, BUT when I refreshed the single coin page it gave me an error! (screaming voice aaaaaaaa) and when I hit the back button the browser I got the home page working properly and I clicked on the coin and that was working properly too but again as soon as I refreshed the coin page it threw the same error :

So, As a beginner sometimes these error takes hours to resolve I did some research on why this error was happening and I found the answer after sometime thankfully, SO what was happening? why we were getting this error? when I hit refresh the element was getting rendered before we could fetch the data from API, and because of that It was giving that error, so I did more research, and the "Holy Stack Overflow" gave me the answer,
"Async Await"
I Updated the fetch method, converted that bug into a feature using a loading screen & the problem was solved. Took so much of my time tbh, but it was worth it, as a Dev, you all know how lovely it feels after seeing the message complied successfully <3

What's next? 👀
You can add more features in the app, sort by feature (by name, price, etc.) And yes, you can use a different API also, I used CoinGecko because registration was not required for it so, but you can try other APIs also, there are some APIs that give you real-time data, try it. And one more thing you can do is pagination, more coins, etc.
That's all from my side, thank you, I hope it helps you do let me know in comments and do share <3
Links ☑️
- Host URL
- GitHub Repo
- CoinGecko API
- Material UI
- react-number-format npm package
- react-sparklines npm package
Connect with me on 🤝
This is my first blog with a project, it'll be really helpful if you can give some feedback or suggestion.